Validation is a way to ensure that the data submitted from your front end forms or requests meets your expectations and ensures that we are storing the right data in our database. When a form or request is submitted, before we run any logic with that data we need to make sure it has meet all of our requirements. If the data does not meet our requirements, we need to tell the user there is a problem with the data they submitted so they can fix it.
The Project
Currently I am working on a SAAS app called SavvyHouseHunting.com - it is a platform that allows real estate agents to create and share 360 videos and images, documents and messages with their clients. One of the key differences with this application is that it is a Vue SPA, leveraging Vue Router, so we aren't able to use the Blade helper @errors as we would in a blade view.
In one area of the site users of certain types are allowed to "invite" people to join their team, upon receiving the invitation the user needs to provide some basic user data in order to get started.
Getting started
First, since we don't want users to accept the invitation more than once, when generating the invitation email we create a Signed URL like so:
1$invitation = Invitation::create([2 'to' => request('email'),3 'user_id' => auth()->user()->id,4 'type' => request('type')5 ]);6 7$link = URL::signedRoute('accept-invitation', ['invitation' => $invitation->id]);8Mail::to(request('email'))->send(new InvitationMail(auth()->user(), $link));The email will fire off to the invited user, with the signed url, and when the user clicks the link in the email we receive that request and render our form. But to ensure that the signature is valid, we can use a simple abort_if method which takes a boolean, an http status code, and an optional message to send back to the user.
More Logic
Additionally, we need to lookup the invitation and make sure it hasn't been accepted yet, there is an accepted column on the model that we mark as true later in the process. One additional caveat to allow for is in the scenario that this invited user actually already exists in our system, maybe they also belong to someone else's team. Here is the accept method:
1abort_if(!request()->hasValidSignature(), 403, 'YOU CAN\'T DO THAT'); 2$invitation = Invitation::find(request('invitation')); 3abort_if($invitation->accepted, 403, 'That invitation has already been accepted'); 4 5$from = User::find($invitation->user_id); 6try { 7 $user = User::where('email', $invitation->to)->firstOrFail(); 8 $this->createAssociations($user, $invitation, $from); 9 $invitation->accepted = true;10 $invitation->save();11 auth()->login($user);12 return redirect('/dashboard/communication');13} catch (ModelNotFoundException $m) {14 return view('invitation.accept', compact('invitation'));15}You can see we are running through a number of instances to validate against. Abort if the request doesn't have a valid signature, lookup the invitation and abort if it has already been accepted, get the invitee's email and try to find them in the database, if so, it's ok, create the new associations with the inviter, mark the invitation as accepted, log them into the app and redirect to the dashboard, if not Laravel will throw a ModelNotFoundException and we can send them to our form with the invitation object.
Instantiating the component is straight-forward enough, we just need to pass the invitation as a prop:
1<accept-invitation :invitation="{{$invitation}}"></accept-invitation>Handling Laravel Errors in Vue
The Vue form is a bit long, but essentially, we are passing the invitation, into the Vue component and adding the invitation object to a hidden field, and instantiate what we expect from our user:
1props: { 2 invitation: { 3 type: Object, 4 required: true, 5 }, 6 }, 7data() { 8 return { 9 user: {10 first_name: '',11 last_name: '',12 email: '',13 phone_number: '',14 password: '',15 password_confirmation: '',16 },17 errors: null,18 };19 },The errors object is where we will put any errors caught from the post request. I use Tailwind for all of my styling, the div looks like this:
1<div v-if="errors" class="bg-red-500 text-white py-2 px-4 pr-0 rounded font-bold mb-4 shadow-lg">2 <div v-for="(v, k) in errors" :key="k">3 <p v-for="error in v" :key="error" class="text-sm">4 {{ error }}5 </p>6 </div>7</div>And finally, the post method:
1methods: { 2 submit() { 3 axios 4 .post('accept-invitation', { 5 user: this.user, 6 invitation: this.invitation 7 }) 8 .then(data => { 9 location.href = '/dashboard/communication';10 })11 .catch(e => {12 this.errors = e.data.errors;13 });14 },15 },Let's check out the controller method that handles this request:
1Route::post('accept-invitation', 'InvitationController@submit');Laravel Form Request Validation
For this method, since we are passing several fields to the controller let's leverage Laravel's Form Request, here we are using two methods: rules() and messages() like so:
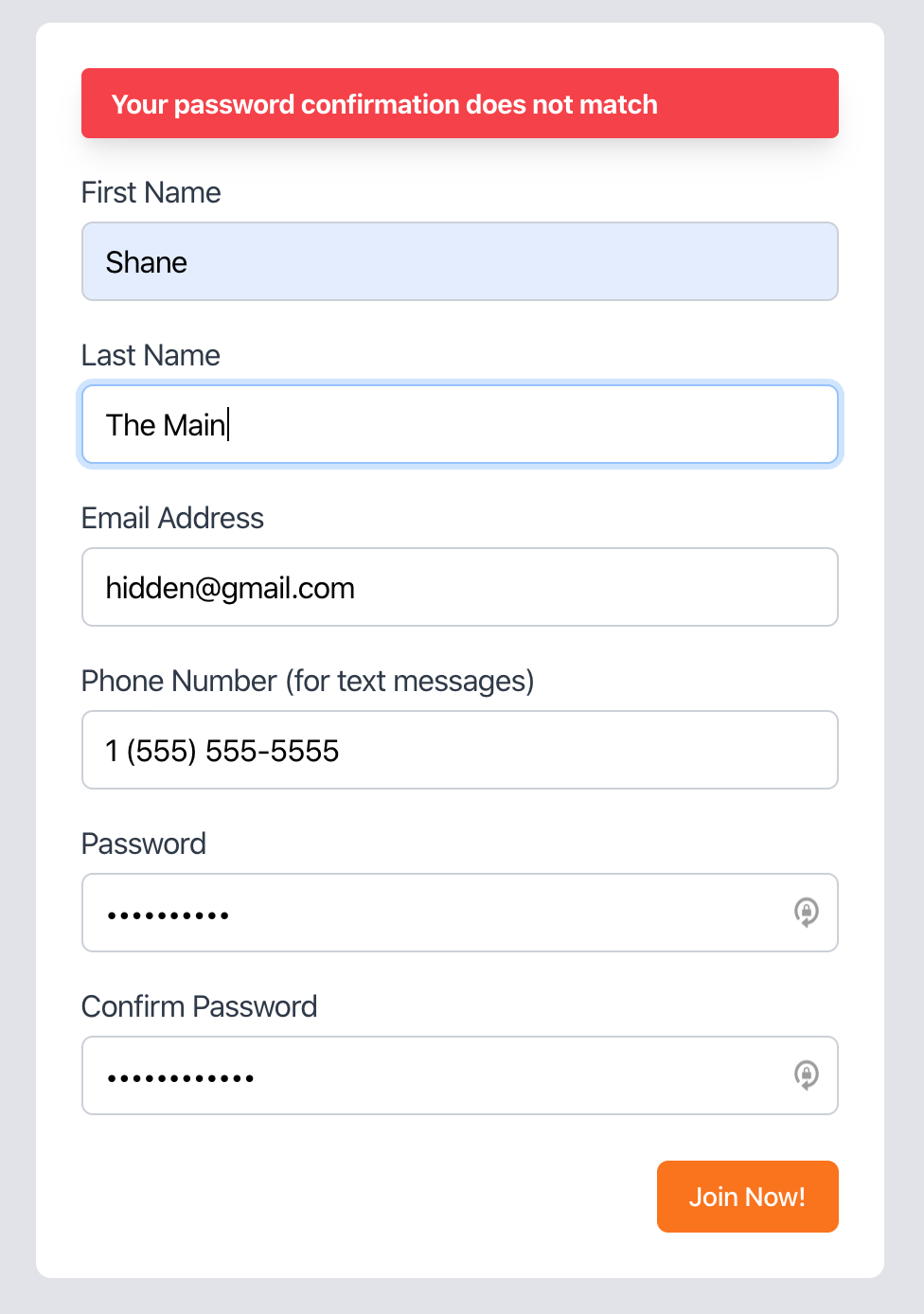
1public function rules() 2 { 3 return [ 4 'user.first_name' => ['required', 'string', 'max:255', 'min:2'], 5 'user.last_name' => ['required', 'string', 'max:255'], 6 'user.phone_number' => ['required', 'max:255'], 7 'invitation.type' => ['required', 'string', 'max:255'], 8 'invitation' => ['required'], 9 'user.password' => ['required', 'min:6', 'confirmed'],10 ];11 }12 13public function messages()14 {15 return [16 'user.first_name.required' => 'Your first name is required',17 'user.first_name.min' => 'Your first name must be at least 2 characters',18 'user.first_name.max' => 'Your first name cannot be more than 255 characters',19 'user.first_name.string' => 'Your first name must be letters only',20 21 'user.last_name.required' => 'Your last name is required',22 'user.last_name.min' => 'Your last name must be at least 2 characters',23 'user.last_name.max' => 'Your last name cannot be more than 255 characters',24 'user.last_name.string' => 'Your last name must be letters only',25 26 'user.phone_number.required' => 'Your phone number is required',27 'user.phone_number.max' => 'Your phone number cannot be more than 255 characters',28 29 'user.password.required' => 'You must create a password',30 'user.password.min' => 'Your password must be at least 6 characters long',31 'user.password.confirmed' => 'Your password confirmation does not match',32 ];33 }Let's test this out and see what we get if we pass a mismatched password:

Voila! We were able to parse Laravel Validation errors in our Vue form with ease!
Pro Tip!
One thing that I don't see a lot of people doing is using the validated data in their controller, instead of the request data. Basically, once the data is validated you can set that to a variable that ONLY contains the data that is validated as an array.
1$validated = $request->validated();Typically, I see developers validate the request and then use the request data with the assumption that since the validation passed, the data is good. But what if you forgot to validate a field? Your validation would pass, but the data might not be any good. This approach will make your validations stronger and increase your code confidence!
